网页编程架构是指在开发网页应用程序时所采用的组织结构和设计模式。一个良好的网页编程架构能够提高开发效率、代码可维护性和性能优化。下面将介绍几种常见的网页编程架构:
1. MVC架构
MVC(Model-View-Controller)是一种经典的网页编程架构,它将应用程序分为三个部分:
- Model:负责处理数据逻辑,与数据库交互并处理业务逻辑。
- View:负责展示数据给用户,通常是用户界面的部分。
- Controller:负责接收用户输入,调用Model和View,并控制应用程序的流程。
MVC架构将数据、展示和控制逻辑分离,降低了耦合度,提高了代码的可维护性。
2. MVVM架构
MVVM(Model-View-ViewModel)是一种前端网页编程架构,它在MVC的基础上引入了ViewModel层:
- Model:同MVC中的Model。
- View:同MVC中的View。
- ViewModel:负责处理View和Model之间的数据交互,通常包含用户界面的逻辑和状态。
MVVM架构通过数据绑定实现了View和ViewModel之间的自动同步,减少了手动操作DOM的复杂性,提高了开发效率。

3. SPA架构
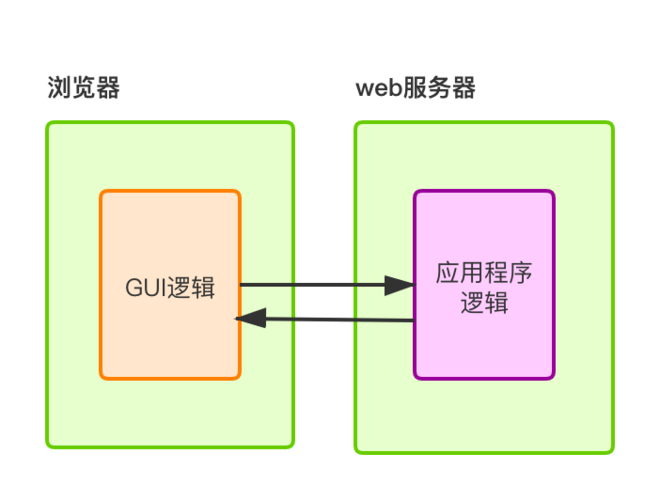
SPA(Single Page Application)是一种现代的网页应用程序架构,通过在单个页面中动态加载内容实现页面切换,而不需要重新加载整个页面。SPA通常采用MVVM架构,前后端分离,通过API进行数据交互。
SPA架构能够提供更流畅的用户体验,减少服务器负载,但也需要注意前端路由、状态管理等问题。
4. SSR架构
SSR(Server-Side Rendering)是一种将网页内容在服务器端渲染完成后再返回给客户端的架构。相比于传统的CSR(Client-Side Rendering),SSR能够提高首屏加载速度、SEO友好性和内容的可访问性。
在SSR架构中,服务器端负责渲染页面内容,客户端负责交互逻辑,通常采用MVC或MVVM架构。
结语
选择合适的网页编程架构对于项目的开发和维护至关重要。不同的架构适用于不同的场景,开发者需要根据项目需求和团队技术水平选择合适的架构。不同的架构也有各自的优缺点,需要在实践中不断总结经验,不断优化架构设计。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052 沪ICP备2023024866号-10












评论