CSS语言编程指的是使用CSS(层叠样式表)语言来控制网页的样式和布局。CSS是一种用于描述网页元素样式和外观的标记语言,它与HTML结合使用,可以为网页添加颜色、字体样式、间距、边框等等。下面将介绍CSS语言编程的基础知识和一些实践建议。
1. CSS基础知识:
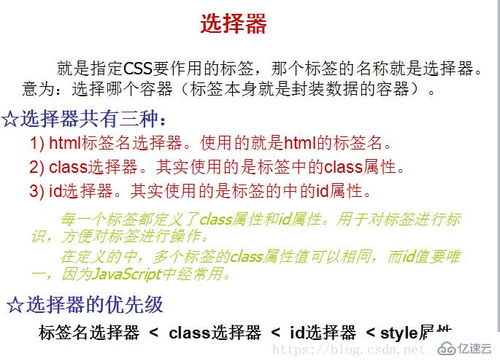
选择器:选择器用于选择HTML中的元素,并为其应用样式。常见的选择器有标签选择器、类选择器、ID选择器、属性选择器等。

属性和值:CSS属性用于描述元素的样式,如颜色、大小、背景等。属性值用于定义属性的具体取值。
嵌套和继承:CSS的嵌套规则和继承机制使得样式可以被复用和继承,提高了代码的可维护性和可扩展性。
2. CSS实践建议:
使用外部CSS文件:将CSS代码独立保存在外部的CSS文件中,通过链接的方式引入HTML文件,可以提高代码的可维护性和重用性。
命名规范和组织结构:给选择器和类命名时,最好使用语义化的命名,并按照一定的组织结构进行分类和管理,便于他人理解和维护。
使用样式重置和归一化:不同浏览器对样式的默认渲染可能存在差异,可以通过样式重置(reset.css)或样式归一化(normalize.css)来提供统一的跨浏览器渲染效果。
使用样式预处理器:CSS预处理器(如Sass、Less)可以扩展CSS的功能,提供变量、嵌套、函数等特性,使得CSS更加灵活和易于维护。
响应式设计:通过使用媒体查询和弹性布局等技术,可以实现网页在不同设备上的适配和响应式布局,提升用户体验。
3. CSS进阶技巧:
盒模型:了解盒模型的概念和计算方法,对于实现复杂的布局和边框效果非常重要。
层叠和优先级:熟悉CSS样式的层叠规则和优先级,能够准确理解和解决样式冲突问题。
动画和过渡:利用CSS的动画和过渡功能,可以为网页添加生动的交互效果,提升用户体验。
CSS框架和库:掌握一些流行的CSS框架和库,如Bootstrap、Foundation等,可以加速开发过程,并提供一些常用的样式和组件。
CSS语言编程是网页开发中必不可少的一部分,熟练掌握CSS的基础知识和实践建议,能够提高网页的外观和用户体验。通过学习CSS的进阶技巧和使用相关工具,可以更加高效地开发出精美的网页。












评论