探索GUI编程中的菜单设计
GUI(图形用户界面)编程是现代软件开发中至关重要的一部分,而菜单则是GUI应用程序中常见且重要的元素之一。在本文中,我们将探讨GUI编程中菜单的设计原则、常见类型以及实现方法,并提供一些建议来优化菜单设计。
1. 菜单的设计原则
良好的菜单设计应遵循以下原则:
a. 易于理解和导航
菜单应该以清晰的结构和语言呈现,使用户能够轻松理解和导航。逻辑性和一致性在设计菜单时至关重要。
b. 上下文相关
菜单内容应该与用户当前的上下文相关联。例如,在编辑文本时显示编辑相关的菜单选项,在浏览器中显示与网页浏览相关的菜单选项。
c. 简洁而全面
菜单应该包含必要的选项,但不要过于拥挤。尽量保持简洁,以避免用户的困惑,但也要确保涵盖用户可能需要的所有功能。
2. 常见菜单类型
在GUI编程中,常见的菜单类型包括:
a. 文件菜单
文件菜单通常包含新建、打开、保存、另存为和退出等选项,用于文件的基本操作。
b. 编辑菜单
编辑菜单包括剪切、复制、粘贴、撤销和重做等操作,用于编辑文本或其他对象。
c. 视图菜单
视图菜单允许用户切换应用程序的不同视图,例如切换到全屏模式或切换显示选项。
d. 工具菜单
工具菜单提供应用程序的各种工具和功能,例如设置、选项、插件管理等。
e. 帮助菜单
帮助菜单包含有关应用程序的帮助文档、关于信息和更新等内容。
3. 菜单的实现方法
在不同的GUI框架中,菜单的实现方式可能有所不同。以下是一些常见的GUI框架和它们的菜单实现方法:
a. Python Tkinter
Tkinter是Python中常用的GUI工具包,它提供了创建菜单的简单方法。可以使用`Menu`和`MenuItem`类来创建各种类型的菜单。
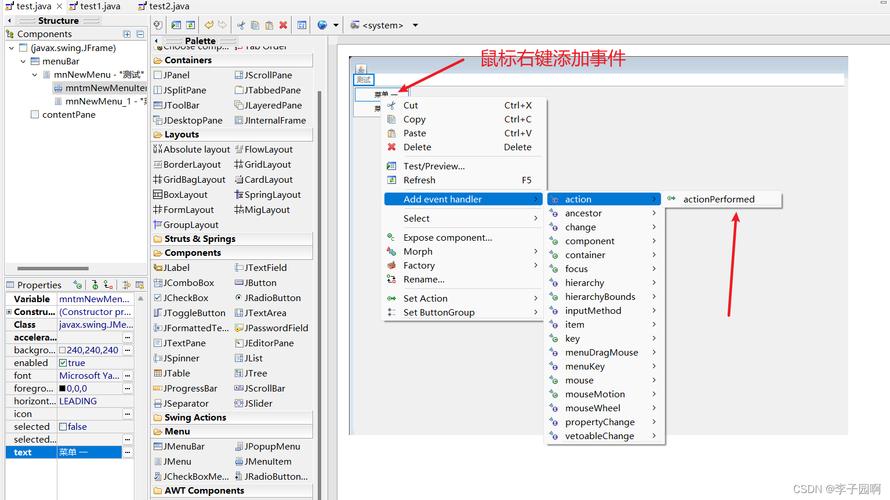
b. Java Swing
Java Swing是Java中流行的GUI工具包,它也有丰富的菜单支持。可以使用`JMenuBar`、`JMenu`和`JMenuItem`等类来创建菜单。
c. JavaScript(使用HTML和CSS)
在Web开发中,可以使用HTML和CSS创建菜单。可以使用`
- `和`
- `标签来创建垂直或水平的导航菜单,通过CSS样式来美化菜单的外观。
4. 菜单设计的指导建议

a. 优化用户体验
考虑用户的习惯和期望,设计直观易用的菜单,减少用户的学习成本,提升用户体验。
b. 注意可访问性
确保菜单对于所有用户都是可访问的,包括残障人士。使用语义化标签和适当的键盘快捷键来增强可访问性。
c. 响应式设计
如果应用程序是跨平台或支持多种设备,考虑采用响应式设计,使菜单在不同分辨率和屏幕尺寸下都能良好地呈现。
d. 用户反馈
在菜单设计中考虑用户反馈,例如提供菜单项的悬停效果、选中状态或动画效果,以增强用户对菜单操作的感知。
结论
设计良好的菜单对于用户体验至关重要,它不仅提供了导航和功能操作的途径,还能影响用户对应用程序的整体印象。通过遵循设计原则、选择合适的菜单类型和实现方法,并结合指导建议进行优化,可以创建出更加易用和吸引人的GUI应用程序菜单。












评论