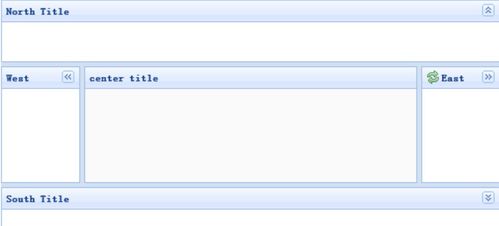
easyui中文官网
Easy UI: Making User Interface Design Effortless
Easy UI is a concept in user interface (UI) design aimed at simplifying the process of creating intuitive and visually appealing interfaces for software applications, websites, and other digital platforms. It focuses on streamlining the design workflow, enhancing usability, and improving user experience. Let's delve into the key aspects of Easy UI and explore some practical tips for implementing it effectively.
Easy UI revolves around the idea of making user interfaces easy to understand, navigate, and interact with. It emphasizes simplicity, clarity, and consistency in design elements such as layout, typography, color scheme, and interactive components. The goal is to minimize cognitive load on users and guide them seamlessly through the interface.
Key Principles of Easy UI
1. Simplicity: Keep the interface simple and avoid unnecessary complexity. Remove clutter and only include elements that are essential for the user's tasks.
2. Consistency: Maintain consistency in design across different screens and functionalities. Use consistent patterns for navigation, buttons, icons, and other UI elements.
3. Clarity: Ensure that interface elements are clear and easy to understand. Use descriptive labels, intuitive icons, and understandable language.
4. Accessibility: Design with accessibility in mind to accommodate users with diverse needs. Consider factors such as color contrast, font size, and support for screen readers.
5. Feedback: Provide timely feedback to users for their actions. Use visual cues, animations, and notifications to inform users about the outcome of their interactions.

1. User Research: Understand your target users, their needs, and pain points through user research and testing. This insight will guide your design decisions and help you create interfaces that resonate with your audience.
2. Wireframing: Start with wireframing to outline the basic structure and layout of your interface. Focus on arranging elements in a way that facilitates smooth navigation and logical flow.
3. Visual Hierarchy: Use visual hierarchy to prioritize important elements and guide users' attention. Utilize techniques such as size, color, contrast, and spacing to create a clear hierarchy of information.
4. Responsive Design: Ensure that your UI design is responsive and adapts seamlessly to different screen sizes and devices. Test your design across various resolutions to guarantee a consistent experience for all users.
5. Usability Testing: Conduct usability testing with real users to identify usability issues and gather feedback for improvement. Iterate on your design based on the insights gained from testing.
Easy UI is about making user interfaces intuitive, efficient, and enjoyable to use. By adhering to principles of simplicity, consistency, clarity, accessibility, and feedback, designers can create interfaces that meet users' needs effectively. Incorporating user research, wireframing, visual hierarchy, responsive design, and usability testing into the design process can help achieve the goals of Easy UI and deliver exceptional user experiences.












评论